
Accordion: creare un’interazione con Engage di Articulate Studio 13
Oggi ti parlo di un pacchetto afferente alla suite di Articulate Studio 13, ossia Engage (di recente Engage è stato integrato anche in Studio360). E’ possibile costruire con questo software diverse tipologie di “engagement”, ossia di interazioni in grado di coinvolgere l’utente, proprio perchè viene richiesto all’utente di compiere un’azione, di prendere una decisione, per poter andare avanti nella trattazione.
L’uso di interazioni aumenta senz’altro il valore di un corso e-learning, perchè si esce dall’alveo della tradizionale formazione passiva-erogativa e si va verso una formazione più interattiva, in grado di tenere mediamente più alta la soglia dell’attenzione dell’utente, così importante perchè si abbia un apprendimento efficace.
In Engage è possibile creare diversi tipi di interazione: oggi parliamo di accordion. In inglese “accordion” significa letteralmente “fisarmonica” e in qualche modo questo tipo di interazione la ricorda. E’ come piegare un pezzo di carta a fisarmonica, per consentire poi, a chi lo ha per le mani, di espnadere liberamente i singoli tasselli e scoprire cosa c’è all’interno di ciascuno di essi. Inoltre, la scelta del tassello è libera, e quindi l’utente potrebbe decidere di inziare dall’ultimo elemento o da quello centale. L’utente è padrone dell’attività e può esplorare il contenuto come meglio crede. Ciascun tassello (o “pannello”) può contenere vari tipi di contenuto multimediale: testi, audio, video che possono arricchire la trattazione. Quando hai necessità di esplorare un contesto specifico che può essere suddiviso in elementi-chiave, puoi rappresentarlo attraverso un accordion e disporre su ciascun pannello un diverso concetto-chiave. Ti sconsiglio di usarlo nel caso di contenuti sequenziali (in cui cioè il pannello successivo può essere ben compreso solo dopo aver compreso quello precedente: per questo tipo di interazione serve un altro tool didattico offerto da Engage). Ma torniamo ad Accordion…

fig. 1 – Selezione delle interazioni in Articulate Engage 13
Una volta selezionato il tool Accordion (fig.1), ci troviamo davanti all’interfaccia di gestione (fig.2). Puoi osservare che lo schermo è suddiviso in tre parti, in tre sezioni verticali: la sezione a sinistra che gestisce l’organizzazione dei pannelli, la sezione centrale che gestisce i contenuti testuali dei pannelli, la sezione a destra che gestisce il contenuto multimediale dei pannelli. L’interfaccia è davvero facile e intuitiva da usare: a sinistra hai la possibilità di creare un pannello generale di presentazione dell’attività, che spieghi all’utente cosa sta per fare/vedere sullo schermo. Tale pannello è denominato “Introduction”. Anche per questo pannello puoi decidere di fare apparire del testo e/o elementi multimediali. Rimanendo sulla sinistra, potrai creare nuovi pannelli, eliminare un pannello e gestire l’ordine degli stessi, così come dovranno apparire una volta chiuso il learning object, da sinistra verso destra, a scomparsa.
Puoi anche inserire dell’audio registrato o registrarlo “on the fly” e addirittura effettuare un editing audio semplice e veloce, “tagliando” le parti che ritieni utile eliminare.

fig. 2 – Interfaccia di Engage per la creazione di Accordion
Vediamo ora le proprietà di questo tipo di interazione (fig. 3). La sezione che più ci interessa è rappresentata dalla prima, ossia dalla modalità con cui l’utente dovrà interagire col contenuto, ossia il “Playback Mode“.
Il metodo consigliato è ovviamente quello interattivo, in cui è l’utente libero di muoversi all’interno dei pannelli, anche con l’uso di appositi pulsanti “Next” e “Prev”. Si può tuttavia optare per una navigazione lineare, che forza l’utente a scorrere i pannelli da sinistra verso destra, secondo un ordine sequenziale. Infine, come ultima opzione, vi è quella della modalità presentazione, che blocca di fatto la navigabilità del contenuto e temporizza l’apertura dei pannelli in accordo con le caratteristiche di sincronizzazione del learning object in cui l’accordion è incluso. In caso di assenza di elementi multimediali, ciascun pannello sarà aperto per cinque secondi, prima di passare automaticamente a quello successivo.

fig. 3 – Proprietà dell’interazione Accordion
Le altre impostazioni sono piuttosto semplici e vi è anche il grande vantaggio di incorporare l’interazione all’interno del learning object, gestendolo come se fosse una slide complessa.
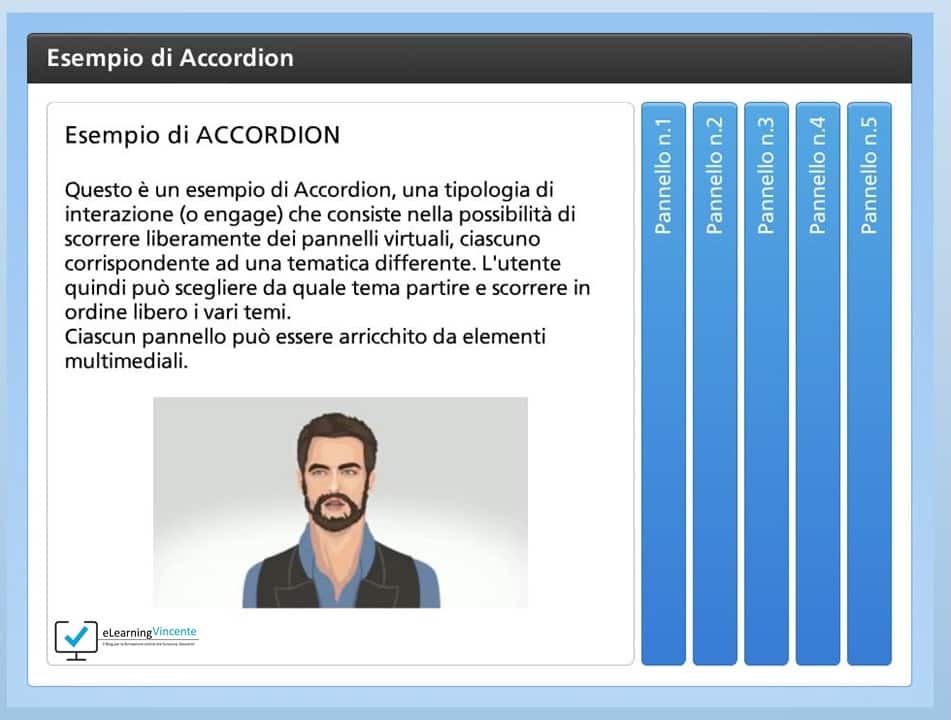
Ecco come appare, in forma elementare, un accordion:
[iframe_loader type=’iframe’ width=’100%’ height=’650′ frameborder=’0′ scrolling=’yes’ src=’/wp-content/uploads/articulate_uploads/Accordion/interaction.html’]
Ed ecco un accordion ricco di elementi multimediali che ho elaborato come esempio per te:
[iframe_loader type=’iframe’ width=’90%’ height=’550′ frameborder=’0′ scrolling=’yes’ src=’/wp-content/uploads/articulate_uploads/Esempio-di-Accordion/presentation.html’]
Hai mai usato un accordion nei tuoi corsi e-learning? Cosa ne pensi di questo strumento? Scrivimi nei commenti!